 Artículo escrito por, Lozbo un entusiasta de la tecnología con experiencia en desarrollo y diseño web.
Artículo escrito por, Lozbo un entusiasta de la tecnología con experiencia en desarrollo y diseño web.Actualmente está escribiendo artículos para Breezi, el creador de sitios que ofrece herramientas para que los diseñadores puedan crear sitios asombrosos.
Antes de iniciar a diseñar un sitio web ya sea con herramientas en línea como Breezi, Moonfruit, Yola o bien con Dreamweaver y o Notepad++, puedes planear la estructura de tu sitio en un documento que muestre cómo estará organizado el contenido. Divídela en segmentos o categorías para que tus visitantes entiendan la navegación de tu sitio y la forma en que está ordenado el contenido.
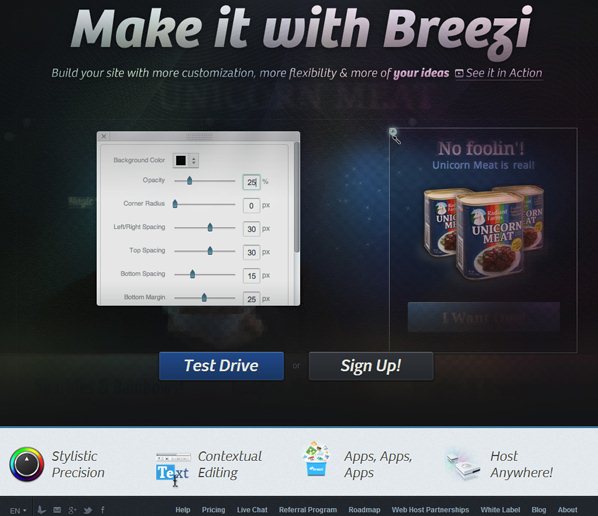
Durante la etapa de análisis del proyecto es donde tendrás una idea más clara de tus objetivos, de quién es tu público meta, los requisitos del sitio y solicitudes en específico. El siguiente paso es enfocarse en la estructura del sitio. En el ejemplo que vemos aquí de Breezi.com nos enseña que no debemos de estar atados a un estilo de navegación tradicional en la parte superior. Que también es posible implementar la navegación en la parte inferior para poder llamar atención a otros atributos del diseño.

Fuente de imagen: Breezi
Iniciando la Estructuración
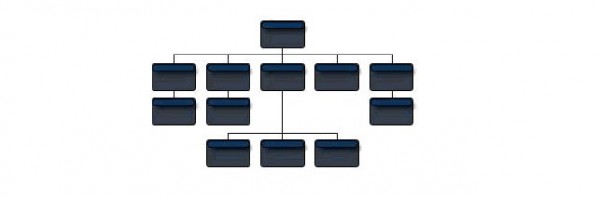
El documento que generes puede incluir diagramas complejos que muestren la relación entre estos segmentos o una jerarquía de los elementos principales y secundarios (en caso de ser necesario).La complejidad de este documento dependerá de la magnitud del contenido de tu sitio y en el presupuesto (o tiempo) disponible para esta etapa. Mientras más detallado, mejor (aunque un documento sencillo puede ser suficiente para un proyecto no muy grande). Al organizar los elementos puntualmente podrás visualizar el flujo del contenido y las categorías.
Una navegación clara para que el sitio fluya mejor
El inicio de este proceso normalmente involucra una discusión (o varias) con quien sea que esté a cargo del desarrollo del contenido. Esta persona puede ser el director de la compañía para la que estás diseñando el sitio, varios editores, redactores, administradores del proyecto o tu mismo (si estás trabajando en un proyecto personal).
También debes considerar los documentos que se generaron en la etapa anterior.
Una buena referencia o punto de inicio es revisar sitios similares (o de la competencia). Dichos sitios pueden proveerte un adentramiento a cómo son las cosas en ese negocio en específico o con ese público meta. Aun cuando no tienes que seguir lo que otra gente hace en su sitio, tendrás un mejor entendimiento e identificarás algunas opciones que puedes incluir en tu sitio.

Recursos y herramientas valiosas
Ahora puedes empezar a hacer un bosquejo de tu estructura. Como lo mencionamos anteriormente, no necesita ser un borrador muy rebuscado para cumplir su propósito: debe servir como guía del contenido del proyecto. Puedes usar un editor de textos (como el bloque de notas) si quieres.Para empezar, podrás usar un papel y lápiz. Este sería el primer borrador de un documento más detallado. Al desarrollar el documento de la estructura, es muy probable que algunos colaboradores necesiten acceder a él (por lo que este documento debe estar al nivel de esta necesidad).
Para eso puedes usar una app diseñada especialmente para crear y compartir la estructura (después de haber hecho los primeros borradores). Con ella podrás agilizar el proceso de colaboración en línea: revisar propuestas de cambios, hacer notas y agregar otros elementos importantes para definir una estructura de navegación apropiada.
Ejemplo de estas apps:
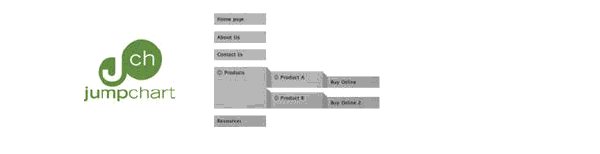
Jump chart

Jump Chart te permite crear tu estructura, agregar contenido, generar un mapa del sitio, exportar HTML y más. La versión gratuita es para un solo proyecto. Otras de sus limitaciones son: no permite más de 2 colaboradores y un total de 10 páginas para tu sitio (incluyendo sub-categorías). Esta herramienta es perfecta para sitios pequeños que solamente tendrán páginas como Acerca de, Servicios, Contacto, etc.
Ahora puedes comenzar a diseñar los diagramas. Puedes usar herramientas como estas para cumplir este propósito:
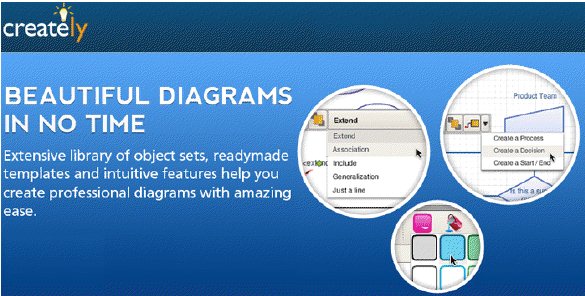
Creately

Con Creately puedes crear diagramas de flujo sobre el contenido que puedes enviar por email para promover una colaboración en línea. Arrastra y coloca los elementos que necesites en tu espacio de trabajo. En la versión gratuita puedes tener 1 usuario y 5 diagramas.
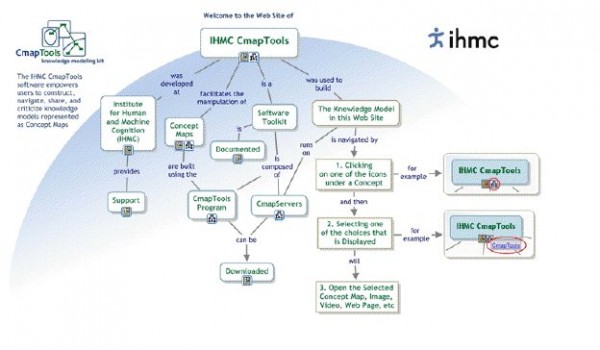
CmapTools

Esta es una herramienta más avanzada que tendrás que descargar. Cmap Tools te ayuda a organizar la estructura. Ofrece un menú para mapas conceptuales, tablas y muchos otros tipos de diagramas. Cmap funciona de manera muy intuitiva: todo lo que tienes que hacer es dar doble clic en la pantalla para crear un elemento nuevo. También puedes exportar a PDF, XML, HTML.
Los diagramas muestran cómo está el contenido a otras secciones y la jerarquía o dependencia de las páginas, secciones y subsecciones.
Para organizar el flujo
Lo más importante que tienes que considerar al estar construyendo la estructura de un sitio, es que tiene que haber una organización lógica del contenido.
Los temas similares deben estar agrupados juntos. Aquellos que incluyan subtemas deben de estar listados con su jerarquía correspondiente. Los temas más generales se convertirán en páginas principales, las cuales pueden estar vinculadas a otras páginas dependientes.
Es posible que dichas páginas dependientes (considerando la extensión de su contenido y de sus secciones) tengan sus propias páginas dependientes. Esto creará una estructura compleja. En algún punto, en lugar de crear más páginas dependientes, puedes empezar a usar secciones dentro de una misma página (sobre todo si no hay mucho contenido). Los nombres de estas secciones se convertirán en los subtítulos de esa página.

No es necesario que incluyas todo el contenido en el documento de la estructura del sitio. Con delimitar las páginas y las secciones es suficiente. El contenido, si es que no existe todavía, debe generarse de acuerdo a esta estructura.
Mapeo del sitio
Uno de los productos más útiles en esta etapa de desarrollo es el mapa del sitio. La estructura del sitio es básicamente lo mismo que el mapa (aún cuando el documento puede incluir una tabla, flujos y otros detalles, mientras que el mapa del sitio es un resumen de la jerarquía de las páginas en tu sitio).
La estructura del sitio es básicamente lo mismo que el mapa (aún cuando el documento puede incluir una tabla, flujos y otros detalles, mientras que el mapa del sitio es un resumen de la jerarquía de las páginas en tu sitio).También puedes usar un diagrama pero es más fácil presentarlo como una lista jerárquica de los elementos.
Por ejemplo, un mapa del sitio de una pequeña empresa de diseño puede verse así:
- Inicio
- Acerca de
- Servicios
- – Diseño de logos
- – Servicios de impresión
- – Desarrollo web
- Contacto
Navega a través del menú de navegación
Un menú de navegación es una serie de elementos que guiarán a tus visitantes a través de tu sitio.El menú de navegación principal para un sitio casi siempre se basa en el mapa de dicho sitio (pero no siempre). Puedes dejar de lado páginas muy profundas en el sitio o páginas que no sean tan relevantes como el tema principal (aunque estén en el mismo nivel de jerarquía).
La decisión se basa en varias cosas: el diseño, lo que quieres que resalte más y el sentido común. Si tu sitio tiene muchas páginas de contenido y no todas caben en el menú de navegación, entonces deja algunas de lado.
Los siguientes pasos
Una vez que hayas resuelto la estructura de tu página, puedes empezar a hacer bosquejos y a diseñar. Cuando estés listo para crear tu sitio puedes escoger una de varias opciones: los wireframes y los prototipos deben de ser los siguientes pasos. Para esto puedes usar herramientas como un creador de sitios o programar un sitio con HTML (Dreamweaver o Notpad++) para darle vida a tu proyecto y estructura.Texto escrito en wwwhatsnew.com
Patrocinan WWWhatsnew: Vuelos Baratos, Liligo, Doomos y Mujer.info
Hospedado en RedCoruna
No hay comentarios:
Publicar un comentario